Psychologia i użyteczność w projektowaniu cyfrowym
W dzisiejszym cyfrowym krajobrazie sukces stron internetowych, aplikacji mobilnych i systemów zależy od ich użyteczności i doświadczenia użytkownika (UX). Te elementy są głęboko kształtowane przez psychologię użytkownika. Dzięki zrozumieniu zachowań użytkowników, projektanci mogą tworzyć intuicyjne, płynne i skoncentrowane na użytkowniku rozwiązania. Proces ten wykracza poza estetykę, zagłębiając się w to, jak użytkownicy myślą, postrzegają i wchodzą w interakcje z interfejsami cyfrowymi.

Znaczenie psychologii użytkownika w projektowaniu
Użytkownicy różnią się pod względem kulturowym, motywacji, ograniczeń i celów. Czynniki te wpływają na sposób, w jaki wchodzą w interakcje z produktami cyfrowymi, co sprawia, że włączenie zasad psychologicznych do strategii projektowania jest niezbędne. Podejście oparte na psychologii zapewnia, że interfejsy są dostępne, funkcjonalne i zgodne z potrzebami użytkowników.
Psychologia poznawcza w projektowaniu cyfrowym
Psychologia poznawcza bada procesy takie jak uczenie się, pamięć i rozwiązywanie problemów, które wpływają na sposób, w jaki użytkownicy korzystają z interfejsów cyfrowych. Stosując zasady psychologii poznawczej, projektanci mogą przewidywać zachowania użytkowników, szacować czas realizacji zadań i identyfikować potencjalne wyzwania związane z użytecznością.
Techniki inspirowane psychologią poznawczą:
- Optymalizacja podejmowania decyzji: Zrozumienie, jak użytkownicy dokonują wyborów, pozwala usprawnić przepływy pracy.
- Efektywność wykonywania zadań: Uproszczenie nawigacji i dostarczanie jasnych instrukcji zwiększa zrozumienie i zapamiętywanie przez użytkowników.
- Zmniejszenie obciążenia poznawczego: Prezentowanie informacji w przystępnych porcjach zapobiega przytłoczeniu użytkowników.
- For example, a well-structured website minimizes mental effort by organizing content logically, using clear labels, and guiding users toward their goals with minimal friction.
Znaczenie percepcji w UX
Percepcja, czyli sposób, w jaki jednostki interpretują informacje sensoryczne, odgrywa kluczową rolę w projektowaniu interfejsów. Według definicji Słownika Oksfordzkiego, percepcja to "sposób odnoszenia się, rozumienia lub interpretowania czegoś; wrażenie umysłowe." Ponieważ percepcja różni się w zależności od osoby, projektanci muszą uwzględniać różnorodne interpretacje interfejsu.
Najlepsze praktyki projektowania z uwzględnieniem percepcji
- Dostosuj się do celów użytkownika: Skup się na motywacjach, zamiarach i zadaniach użytkowników podczas projektowania interfejsów.
- Wykorzystaj hierarchię wizualną: Kieruj uwagę poprzez strategiczne użycie rozmiaru, koloru i rozmieszczenia.
- Zminimalizuj rozpraszacze: Zredukuj bałagan, aby zapobiec błędnej interpretacji i poprawić koncentrację użytkownika.
Podejście minimalistyczne w projektowaniu ułatwia zrozumienie poprzez usunięcie zbędnych elementów, co pozwala użytkownikom na swobodne poruszanie się po interfejsach.
Psychologia użytkownika i zaangażowanie
Zrozumienie psychologii użytkownika ujawnia procesy myślowe stojące za działaniami i podejmowaniem decyzji. Dobrze zaprojektowany interfejs tworzy pozytywną pętlę doświadczeń — gdzie intuicyjny design zachęca użytkowników do powrotu — podczas gdy zagracony lub mylący interfejs zniechęca ich do dalszego korzystania.
Teoria Gestalt w projektowaniu UX
Teoria Gestalt została opracowana przez Maxa Wertheimera, Wolfganga Köhlera i Kurta Koffkę na początku XX wieku. Ci niemieccy psychologowie byli pionierami psychologii Gestalt, która koncentruje się na tym, jak ludzie postrzegają wzorce i struktury.
Max Wertheimer (1880–1943) jest uważany za twórcę psychologii Gestalt. Wprowadził tę koncepcję poprzez swoje badania nad zjawiskiem phi — iluzją optyczną, która wyjaśnia, jak postrzegamy ruch w statycznych obrazach (jak w animacji i filmie).
Wolfgang Köhler (1887–1967) rozwijał te idee, szczególnie w zakresie rozwiązywania problemów i percepcji. Kurt Koffka (1886–1941) pomógł spopularyzować zasady Gestalt i zastosować je w różnych dziedzinach, w tym w projektowaniu, uczeniu się i zachowaniu. Ich praca położyła podwaliny pod nasze dzisiejsze rozumienie percepcji wizualnej, wpływając na projektowanie, sztukę, reklamę, a nawet projektowanie doświadczeń użytkownika (UX).
Teoria Gestalt w projektowaniu to zasada psychologiczna, która wyjaśnia, jak ludzie postrzegają elementy wizualne jako całościowe struktury, a nie tylko jako pojedyncze części. Pochodzi od niemieckiego słowa Gestalt, oznaczającego "kształt" lub "formę", i opiera się na idei, że mózg organizuje informacje wizualne w sposób, który tworzy znaczenie i porządek.
Kluczowe zasady Gestalt w projektowaniu:
Bliskość
Elementy znajdujące się blisko siebie są postrzegane jako część tej samej grupy. Zasada ta jest stosowana w układach, aby tworzyć powiązania między elementami.

Source:NNgroup
W projektowaniu wizualnym zasada bliskości tworzy intuicyjne powiązania między tekstem, grafiką i innymi elementami w kompozycji. Ponieważ mózg ma tendencję do postrzegania blisko położonych elementów jako powiązanych, projektanci mogą wykorzystać tę zasadę do przekazywania informacji i budowania relacji.
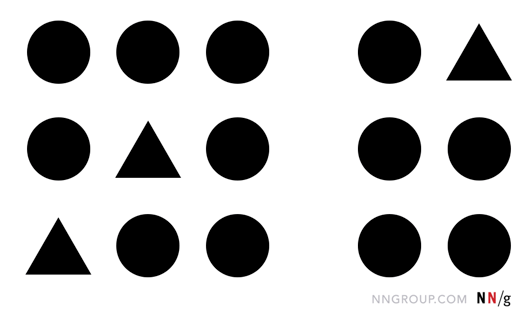
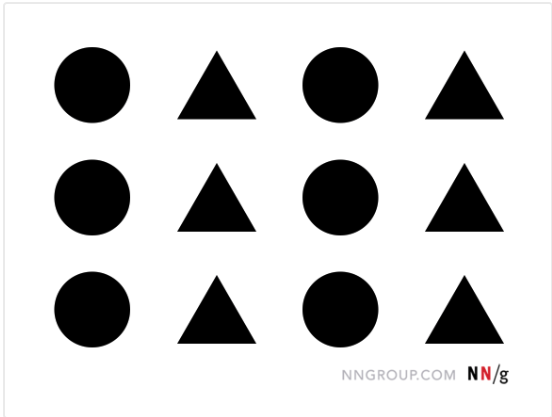
Podobieństwo
Obiekty o podobnym kształcie, kolorze, rozmiarze lub fakturze są postrzegane jako należące do tej samej grupy.

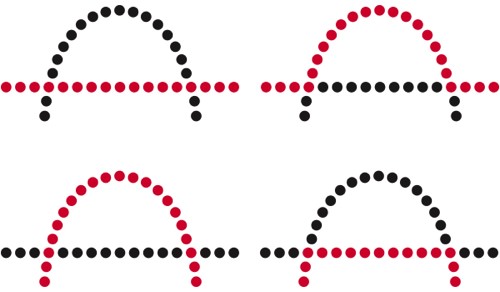
Ciągłość
Oko naturalnie podąża za ścieżkami, liniami i krzywymi, nawet jeśli są one przerwane.
 source: smashingmagazine.com
source: smashingmagazine.com
Domknięcie – Umysł uzupełnia brakujące części, aby stworzyć znany kształt lub formę, nawet gdy niektóre elementy są nieobecne.

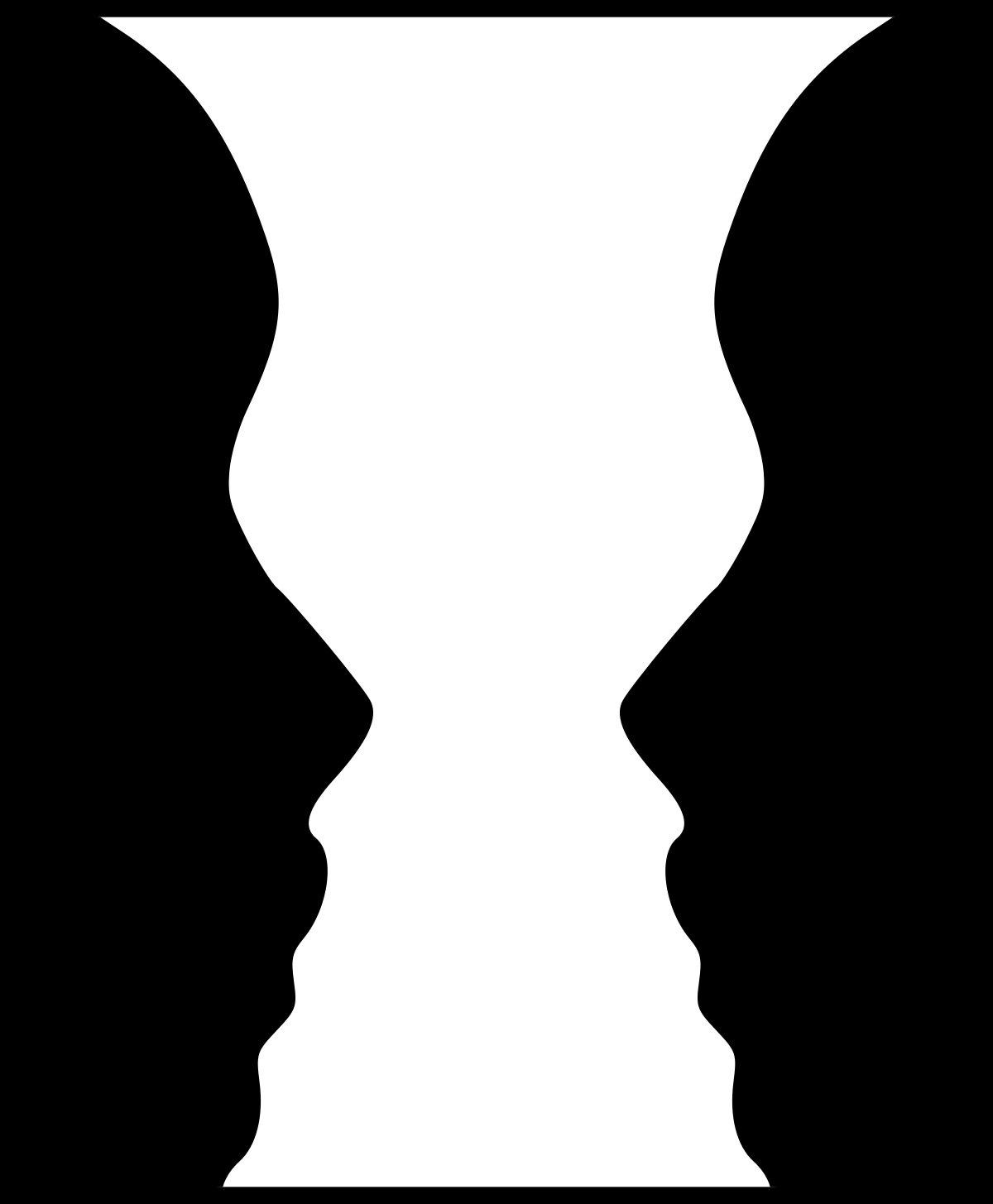
Figura-tło – Mózg rozróżnia pierwszoplanowe elementy (figura) od tła, co pomaga określić, co wyróżnia się w projekcie.

Symetria i porządek – Umysł preferuje zrównoważone, symetryczne i uporządkowane kompozycje, ponieważ wydają się one stabilne i przyjemne.

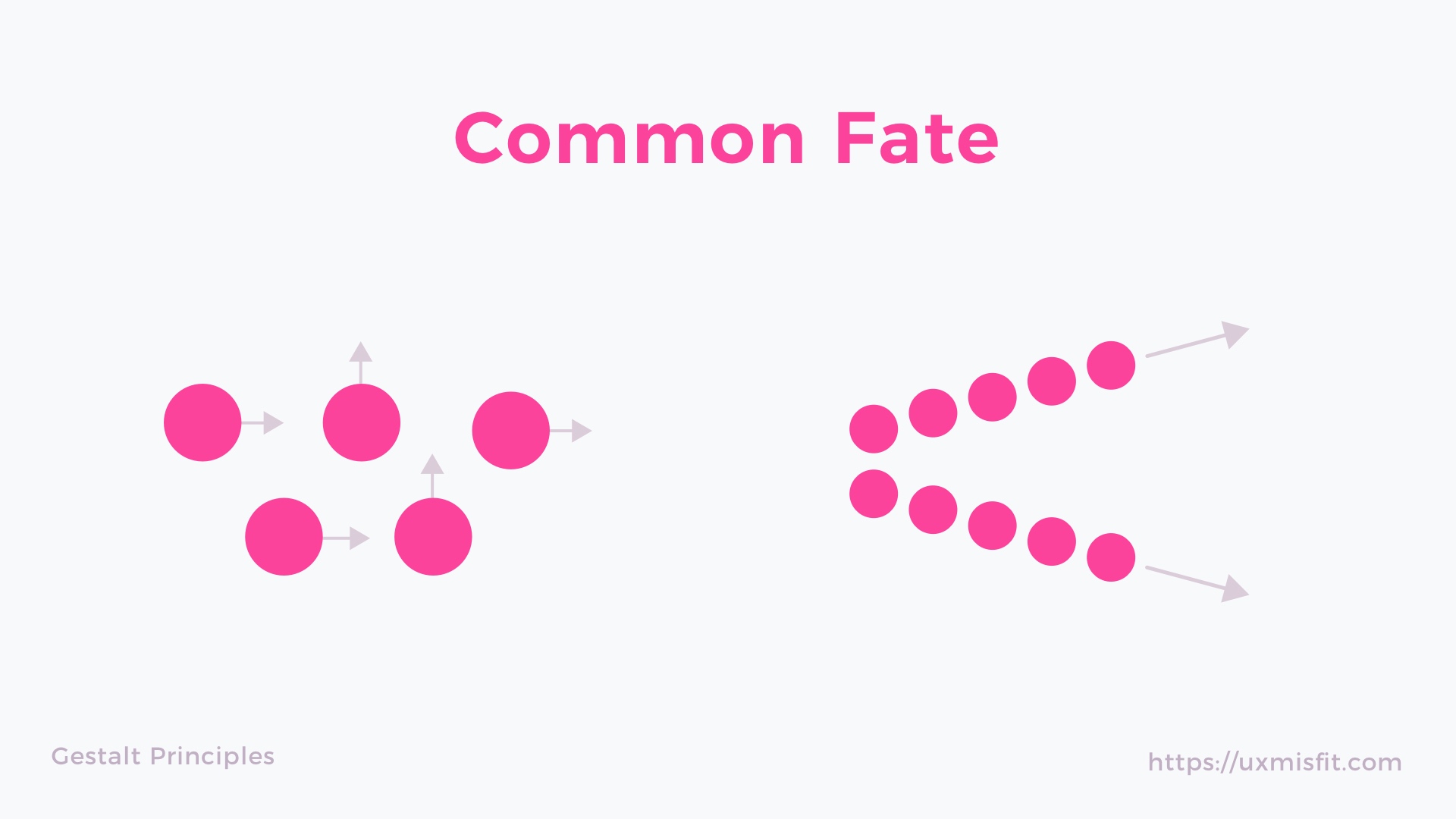
Wspólny los – Obiekty poruszające się w tym samym kierunku lub ułożone w jednej linii są postrzegane jako powiązane.
 source:uxmisfit
source:uxmisfit
Redukcja obciążenia poznawczego
Aby poprawić doświadczenie użytkownika, projektanci powinni ograniczyć obciążenie poznawcze, czyli wysiłek umysłowy wymagany do korzystania z interfejsu. Zbyt duże wymagania poznawcze mogą zniechęcać użytkowników, zwiększając ryzyko ich rezygnacji. Paradoks wyboru (Schwartz, 2004): Zbyt wiele opcji może przytłoczyć użytkowników, utrudniając im podejmowanie decyzji. Uproszczenie wyborów — na przykład poprzez wstępnie wypełnione formularze i uproszczone menu — zwiększa użyteczność i poprawia retencję.
Modele mentalne i UX
Modele mentalne to wewnętrzne wyobrażenia użytkowników o tym, jak system powinien działać, ukształtowane przez ich wcześniejsze doświadczenia. Dopasowanie interfejsów do tych oczekiwań jest kluczowe dla intuicyjnego projektowania.
Wnioski Jacoba Nielsena: Gdy interfejs odpowiada modelom mentalnym użytkowników, staje się bardziej intuicyjny. Niezgodność modeli może jednak prowadzić do frustracji i porzucenia.
Najlepsze praktyki dopasowywania modeli mentalnych do projektowania: Przeprowadzaj badania użytkowników: Zidentyfikuj oczekiwania i problemy.
Prototypuj i testuj: Iteracyjne testowanie pomaga zniwelować różnice między modelami koncepcyjnymi a użytkowymi.
Stosuj powszechne wzorce projektowe: Znane ramy ułatwiają wprowadzenie użytkowników.
Na przykład, platformy e-commerce zazwyczaj umieszczają paski wyszukiwania, filtry i przyciski do finalizacji zakupów w przewidywalnych miejscach. Odstępstwa od tych konwencji bez jasnych wskazówek mogą zakłócić oczekiwania użytkowników i wywołać zamieszanie.
Podsumowanie
I
Integracja psychologii z projektowaniem cyfrowym zwiększa użyteczność poprzez dostosowanie interfejsów do motywacji użytkowników, ich modeli mentalnych oraz zdolności poznawczych. Wykorzystując zasady psychologii poznawczej, teorii Gestalt i badań nad percepcją, projektanci mogą tworzyć cyfrowe doświadczenia, które są intuicyjne, angażujące i przyjazne dla użytkownika. Produkt zaprojektowany z uwzględnieniem psychologii użytkownika jest nie tylko bardziej dostępny, ale także sprzyja trwałemu zaangażowaniu. Równoważąc estetykę z funkcjonalnością i wglądem psychologicznym, projektanci mogą tworzyć cyfrowe doświadczenia, które naprawdę rezonują z użytkownikami, zapewniając satysfakcję i długoterminowy sukces.

Zaneta Mendel
Digital Designer


